GeoNames es un conjunto de bases de datos geográficos de todos los países del mundo, incluyendo más de 8 millones de lugares diferentes.

Los datos vienen separados por tab, en formato csv y con imágenes png y texto utf-8, listos para ser importados y utilizados por vuestras aplicaciones.
Datos estadísticos, capitales, la hora… todo con posibilidad de obtener los datos como servicio web en formato XML y JSON.
Visto en wwwhatsnew.com
A partir de ahora se podrán incluir imágenes en los sitemaps. Por cada URL en tu sitemap.txt, pudes añadir información adicional sobre imágenes importantes de la página.
No es necesario crear un nuevo sitemap, basta con añadir la información de las imágenes en el sitemap que ya usas de la siguiente forma:
1 | <?xml version=”1.0″ encoding=”UTF-8″?> |
Más información sobre cómo añadir imágenes al sitemap.
Google también tiene un sitemap para vídeos.
Visto en www.adseok.com
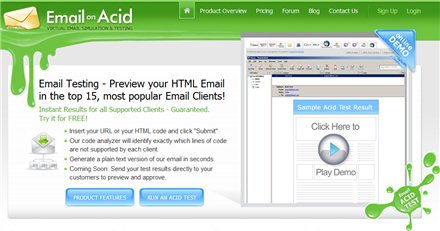
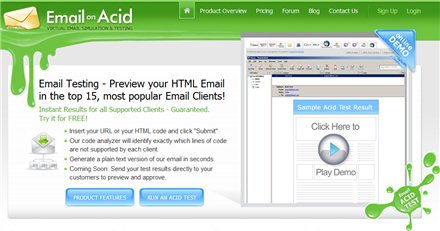
Cuando creamos un email en formato HTML estamos corriendo el riesgo de que quien lo recibe no pueda leerlo debido a incompatibilidad entre el formato y el cliente de correo electrónico utilizado.
Gmail, Outlook, hotmail.. son decenas las opciones que nuestros suscriptores pueden usar, por lo que es importante tenerlas en cuenta antes de empezar a enviar nuestro contenido.

emailonacid.com es una herramienta que nos permite visualizar nuestro HTML en 15 programas, estando la opción gratuita limitada a tres: Gmail, Outlook 03 y AOL. La opción no gratuita permite realizar el test completo por solamente un dólar, lo que vale mucho la pena dependiendo de lo crítica que sea la situación.
Una muy buena idea con un modelo de negocio interesante.
Visto en wwwhatsnew.com
Aquí os dejo una serie de enlaces a tutoriales y recursos que los profesionales de Photoshop pueden usar para diseñar sitios web. Todos los enlaces han sido obtenidos de la lista de páginas más populares de delicious.com de los últimos meses.

– 66 y 90 Tutoriales de Photoshop para diseñar plantillas de sitios web
– 5 técnicas sorprendentes para profesionales del diseño en Photoshop
– Más de 300 lugares para convertirse en un experto de Photoshop
– 760 tutoriales de Photoshop para diseñadores web
– Los 100 mejores tutoriales de Photoshop de 2009
Visto en wwwhatsnew.com
En Medialoot han presentado su primera colección de botones, barras y otros componentes que podemos usar gratuitamente en nuestros proyectos web.

Cada uno está disponible en PNG y PSD (photoshop) en tres estilos diferentes y siete colores. Puede usarse para fines personales o profesionales, indicando siempre el enlace al artículo de medialoot desde donde se ofrece el trabajo.
Por si os sabe a poco aquí os dejo un recopilatorio de +50 recursos ui y diseño web gratuitos.
Visto en wwwhatsnew.com