Muchas veces necesitamos tirar mano de un listado de identificadores para codificar países. Podemos reinventar la rueda o podemos aprovecharnos de los estándares vigentes.
La mejor opción el ISO-3166 que codifica en dos o tres caracteres los paises.
Aquí podéis acceder al listado en inglés.
Aquí lo tenéis en varios formatos como HTML, XML o TXT y en inglés y francés.
Si queréis el listado en español lo podéis encontrar en nuestra querida wikipedia.
Visto en programadorphp.es
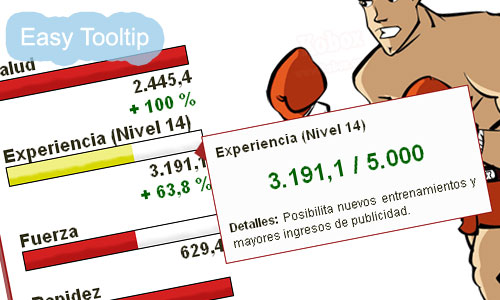
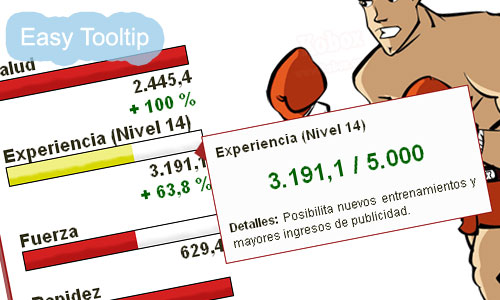
EasyTooltip es un plugin para JQuery muy simple y sobre todo muy ligero para añadir tooltips a tus diseños web.
Para los que no sepan que es un tooltip, decir que es información que se despliega al pasar el ratón por encima de un link.
Solamente pesa 2kb sin comprimir y comprimido con Online YUI Compressor menos de 1kb.

Las opciones de EasyTooltip son pocas pero funcionales 😀
- xOffset – Indica la distancia del eje x a la que se va a posicionar el tooltip del puntero del ratón. (En píxeles). El valor por defento es 10.
- yOffset – Indica la distancia del y a la se va a posicionar el tooltip del puntero del ratón. (En píxeles). El valor por defento es 25.
- tooltipId – Si deseas asignar un identificador a tu tooltip puedes añadírselo. Así podrás tener varios tooltips en la misma página y con estilos diferentes añadiendo definiciones css al identificador en cuestión.. El valor por defento es «easyTooltip».
- clickRemove – Por defecto el tooltip se oculta cuando dejamos de seleccionar el elemento pero también podemos agregar la opción de que desaparezca al clickar sobre el elemento. El valor por defento es false.
- content – Por defecto EasyTooltip captura el contenido del atributo title del elemento. Para asignarle un contenido personalizadebemos añadir la opción al llamar al tooltip. Usa esta opción para personalizar el contenido del tooltip. El valor por defento es «» (vacío).
- useElement – Se puede asignar contenido de una capa indicándole el identificador. Resulta muy útil cuando quieres añadir código HTML complejo. La mejor manera de usar esta opción es crear un elemento estático en HTML, ocultarlo con css (display:none;) y llamarlo desde el pluging.
Ahora toca verlo en acción :
Si deseas descargarlo puedes hacerlo desde la página oficial cssglobe.com o directamente clickando AQUÍ.
En mi juego Kobox he decidido cambiar mi antiguo tooltip «wz_tooltip» por EasyTooltip principalmente porque ahora utilizo JQuery, pesa solamente 1kb y es muy sencillo de adaptar.
He realizado unas cuantas modificaciones para adaptar el código a mis necesidades, podéis ver un ejemplo AQUÍ.
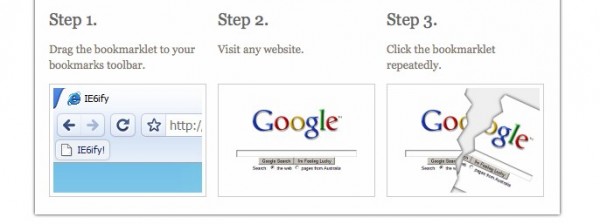
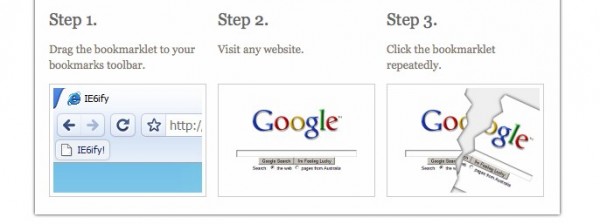
¿Eres un amante devoto de Internet Explorer 6.0? ¿Es el único navegador que muestras las páginas como quieres verlas? ¿Los demás navegadores muestran las páginas demasiado bien? Pues acaba con ello, con IE6ify podrás destrozar cualquier web y sentir que estás de nuevo con tu amado IE6 😀

IE6ify, la bestia destructora
Este script, encargado de colocar aleatoriamente todos los elementos de la página, simula a la perfección el algoritmo encargado de interpretar el HTML de Internet Explorer 6. Y nos ayudará mostrar cualquier página con ese toque único que solo un gran navegador puede darnos.
IE6 adictos venir a mi!!!
Visto en www.anieto2k.com
¡¡Widácaro ha decidido mostrar su poder al mundo!!

Si todavía no has adoptado un Widácaro aquí tienes tu oportunidad, es totalmente GRATUITO.
¡¡Quiero adoptar un Widácaro!!
Si ya lo has adoptado simplemente agregando una nueva variable permitirás que Widácaro desate su furia.
Puedes ver su nuevo poder haciendo click sobre el Widácaro de la página (si el bicho ese que cuelga de la página) o en un baile evolutivo haciendo click AQUÍ.
Almas caritativas que ya han adoptado uno :
Ungoliante : Josepzin
tadea futbol club
Blog Indómita
Mercado Negro
Las confituras de Nigga
Nivel 100
La estantería del otaku
No solo relatos … cortos
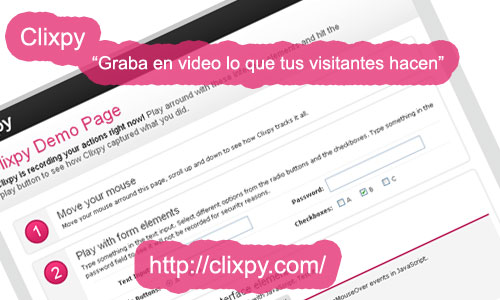
Si necesitáis conocer los hábitos de los visitantes de vuestra web grabando un vídeo con los clicks y acciones realizadas por cada uno de ellos, clixpy os puede ayudar.

Añadiendo un pequeño script de menos de 5k en vuestra web, grabará un video por cada visita, mostrando los resultados en la sección de administración de clixpy.
Según ellos no afectará en nada la velocidad de la web, los usuarios no notarán la grabación y podréis analizar si el uso de vuestra página es el adecuado.
Ideal para tener más datos que nos ayuden a mejorar la usabilidad de nuestra web.
Web : http://www.clixpy.com/
Fuente : http://wwwhatsnew.com