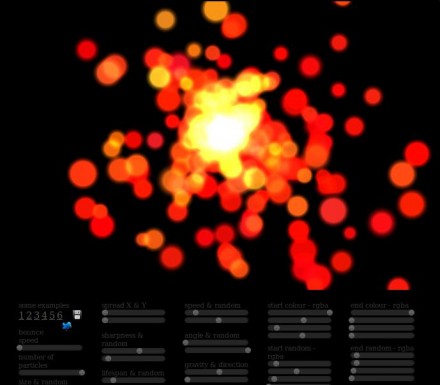
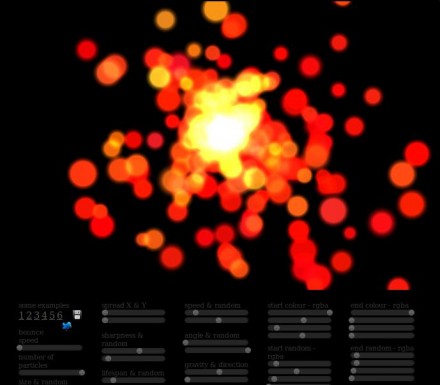
Me he topado con un fantástico ejemplo visual que muestra potencial del nuevo HTML5. El ejemplo muestra un sistema de partículas luminosas que puede personalizarse ajustando infinidad de valores que definen el color, tamaño, cantidad y tipo de movimiento de las partículas.

Incluso se puede mover el conjunto arrastrando las partículas con el ratón.
Web : www.mrspeaker.net
Visto en wwwhatsnew.com
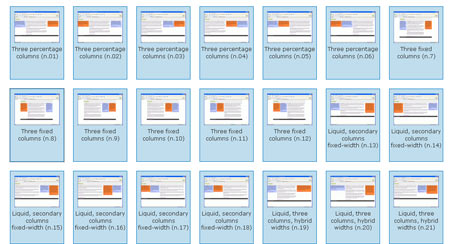
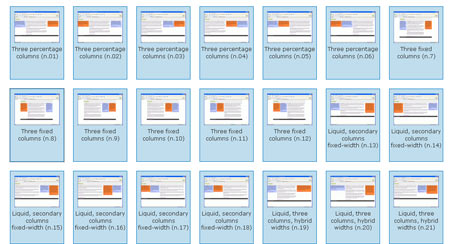
En Layout Gala nos presentan una colección de 40 estructuras css que nos servirán de base para casi cualquier sitio web.

Web : http://blog.html.it/layoutgala/
85 estilos css para personalizar tablas, para ver el estilo simplemente hay que pulsar sobre el nombre del theme y lo visualizamos.

Fuente http://icant.co.uk/csstablegallery/
Existen un par de atributos en las tablas HTML que no son fáciles de quitar.
He tenido bastantes quebraderos de cabeza desencadenados por el cellspacing y el cellpadding que siempre acompaña a las tablas.
Si queremos que aparezcan sin espacios de ningún tipo entre las celdas de las tablas, podemos hacerlo de manera sencilla desde css.
Sin css sería así:
<table cellspacing="0" cellpadding="0"></table>
Pero a día de hoy carece de sentido ya que con css lo hacemos todo mucho más dinámico.
Si deseamos que todas nuestras tablas carezcan de espacios entre celdas simplemente modificamos los atributos de las etiquetas genéricas, table y td:
table {border-collapse:collapse; border: none;}
td {padding: 0;}
Si por el contrario desamos concretar la tabla y celdas definimos dos clases en nuestra hoja de estilos:
table.tabla_sin {
border-collapse:collapse;
border: none;
}
td.celda_sin {
padding: 0;
}
Tan solo nos queda agregar las clases a los implicados y listo.
<table class="tabla_sin">
<tbody>
<tr>
<td class="celda_sin">bla bla bla</td>
<td class="celda_sin">bla bla bla</td>
<td class="celda_sin">bla bla bla</td>
</tr>
</tbody>
</table>